3 Tren Desain Penting, Juni 2023










Itulah sebagian besar alasan mengapa begitu banyak desainer mengubah menu menjadi gaya yang lebih minimal. (Plus, itu dapat membuat desain keseluruhan yang lebih bersih dan lebih ramping.)
Inilah yang menjadi tren dalam desain bulan ini – dan semuanya tentang navigasi.
1. Navigasi Munculan
Ada hubungan yang jelas dengan keramahan seluler di sini – desain situs net yang menggunakan navigasi pop-out untuk semua resolusi layar dan ukuran perangkat.
Ini adalah sesuatu yang mungkin tidak kami rekomendasikan beberapa tahun yang lalu, tetapi pengguna menjadi semakin nyaman dengan gaya navigasi ini karena popularitasnya pada ukuran perangkat seluler.
Kesamaan pada elemen navigasi ini seringkali berupa menu ala hamburger. Ikonnya sering berada di pojok kanan atas, dengan brand di pojok kiri. Pola pilihan pengguna ini membuat lokasi menu lengkap tetap familier bagi pengguna, meskipun Anda akan melihat penempatan alternatif untuk beberapa situs net. (Apakah ini memberi Anda jeda?)
Apa yang terjadi saat navigasi muncul dapat mengambil berbagai bentuk dan gaya desain. Berikut adalah tiga cara berbeda untuk mencobanya:
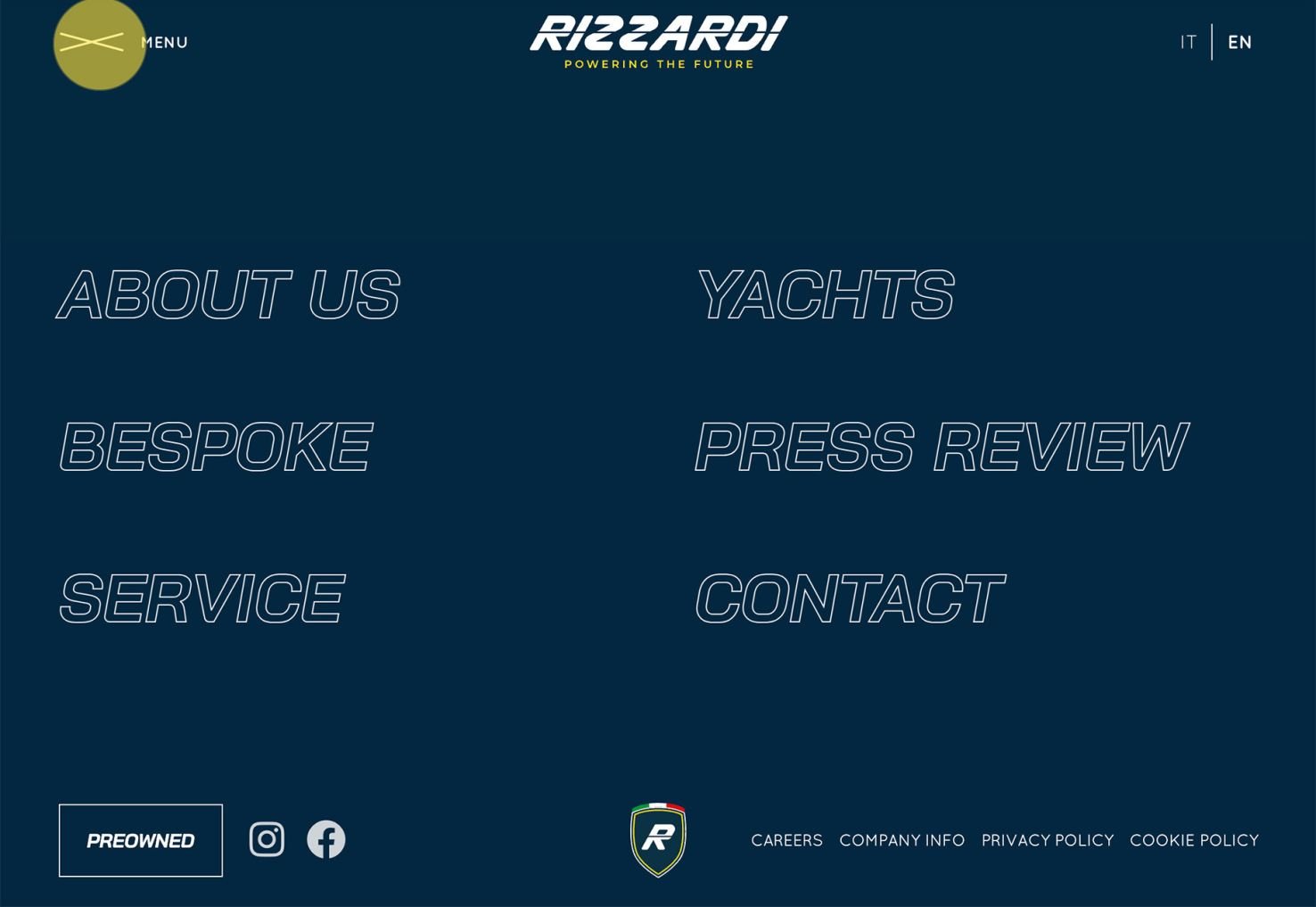
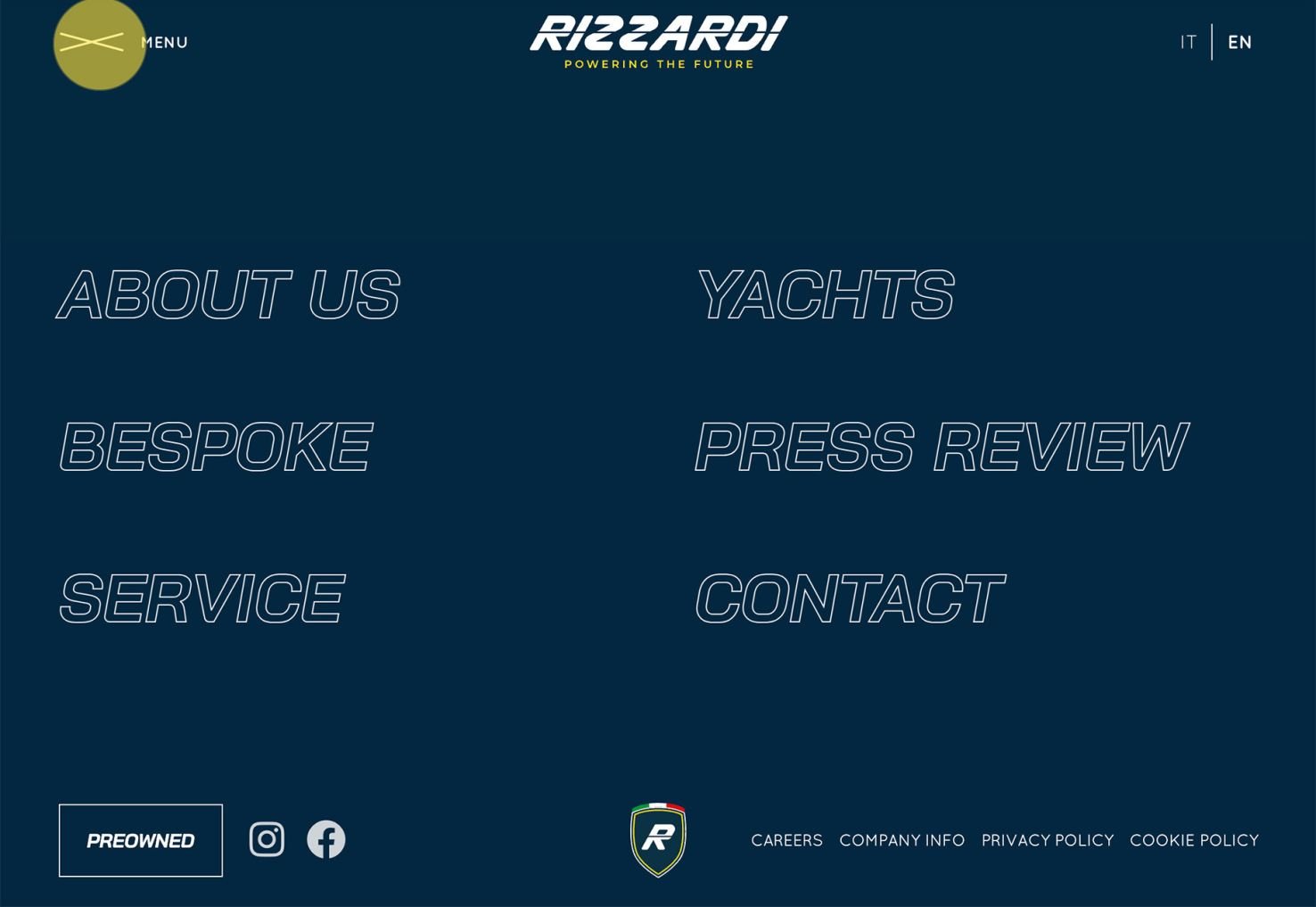
Rizzardi Yachts mencontohkan penggunaan gaya navigasi pop-out penuh yang paling populer, selain lokasi ikon hamburger (yang ada di sebelah kiri sini). Menu terbuka ke daftar opsi layar penuh dengan branding di bagian atas dan animasi hover yang menarik untuk mendorong klik. Mereka juga menambahkan semua informasi footer umum di bagian bawah layar pop-out, termasuk ikon sosial dan kebijakan situs net.

ToMB menggunakan elemen navigasi pop-out layar parsial pada versi desktop yang meniru ukuran navigasi seluler. Ini berfungsi dengan baik untuk merchandise menu dengan nama pendek dan memastikan bahwa bagian utama situs dan branding tetap terlihat setiap saat. Anda tidak perlu khawatir pengguna tidak mengetahui cara menutup elemen nav, yang terkadang dapat terjadi dengan overlay layar penuh.

Made by Discipline merusak semua “aturan.” Navigasi tersembunyi di dalam lingkaran di bagian kanan atas layar. Itu kemudian meluas ke menu layar penuh tetapi tidak memiliki merek apa pun dan sedikit berantakan dengan desain yang sangat minim. Yang mungkin paling menarik adalah gaya hover. Arahkan kursor ke merchandise di sisi kiri, dan gambar latar akan muncul. Arahkan kursor ke merchandise di sebelah kanan, dan merchandise tersebut hanya memiliki sedikit animasi tanpa perubahan latar belakang.

2. Minim Menu
Meskipun menu minimal adalah elemen desain pada contoh di atas, di sini mereka mengambil degree yang sama sekali baru. Tidak hanya tampilannya yang minim, tetapi banyak dari situs ini benar-benar membatasi jumlah opsi yang tersedia, menciptakan perjalanan pengguna yang berbeda.
Gaya desain untuk navigasi ini berfungsi paling baik di situs kecil tanpa banyak opsi atau jalur untuk diambil pengunjung atau situs di mana setiap halaman pada dasarnya dirancang sebagai navigasi ke langkah berikutnya.
Trik untuk jenis navigasi ini adalah menetapkan ekspektasi yang jelas bagi pengguna. Apakah sudah jelas apa yang harus mereka lakukan selanjutnya? Bagaimana mereka berinteraksi dengan desain?
Dior by Starck adalah situs gulir panjang satu halaman. Itulah sebagian alasan mengapa menu minimal – hanya brand, bahasa, dan pemilih suara – sudah cukup. Memiliki blok teks panjang yang sebagian dikaburkan oleh gulungan membuatnya jelas bagi pengguna bahwa ada lebih banyak di bawah gulungan, dan mendorong langkah interaksi selanjutnya.

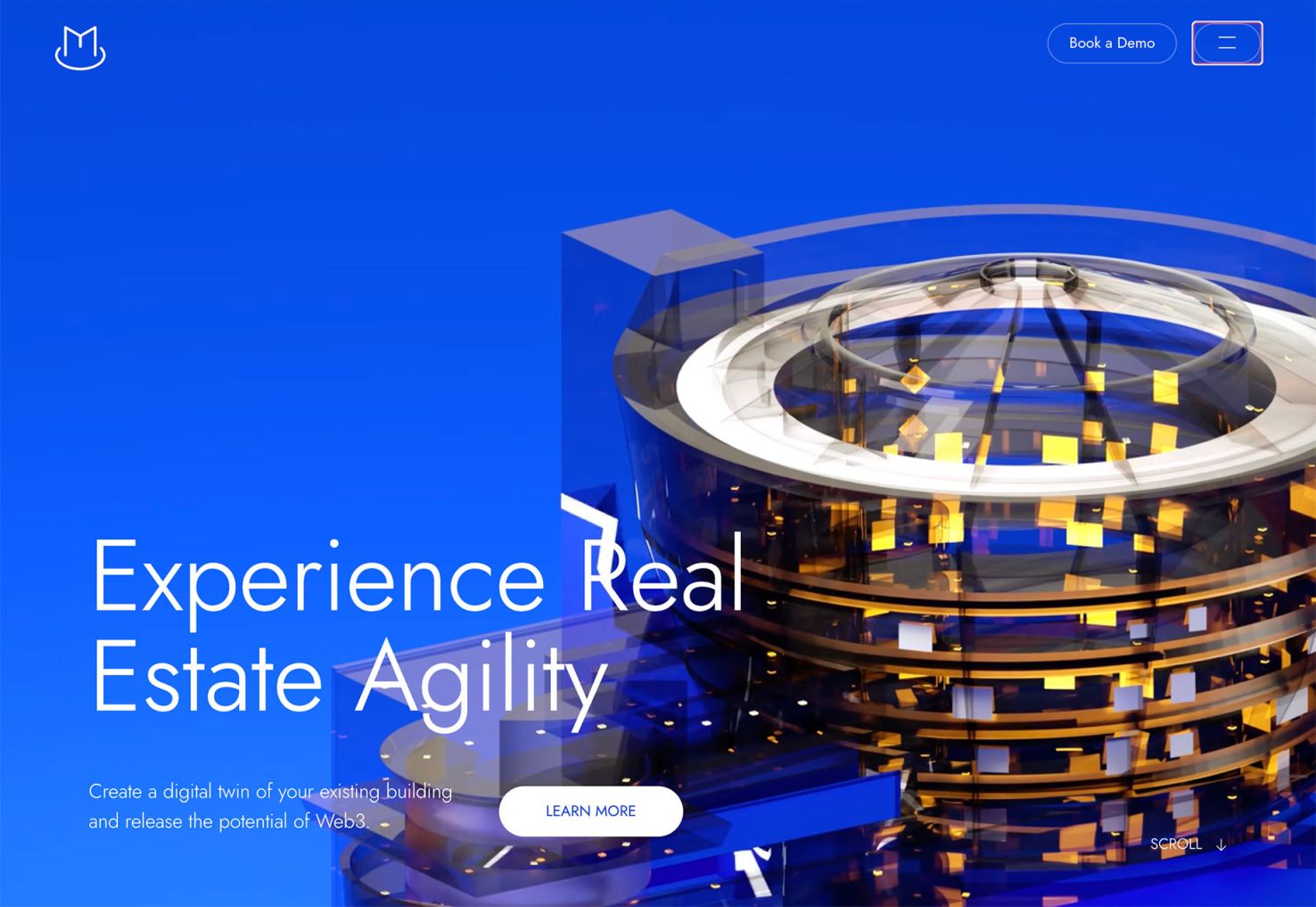
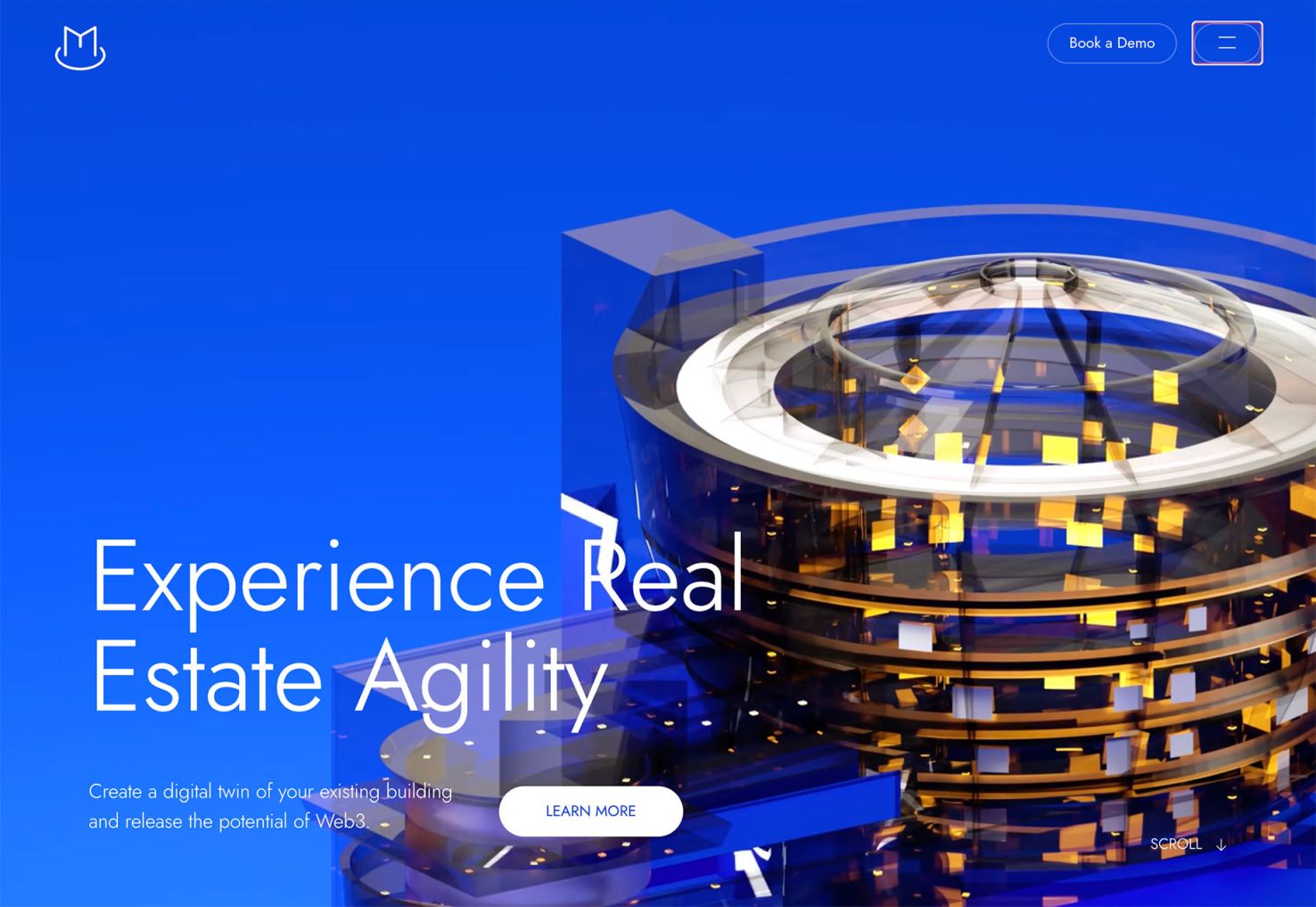
Magma menggunakan gaya yang sangat mirip dengan apa yang kita lihat dari ToMB pada kumpulan contoh pertama, tetapi ada sedikit lebih banyak menu dengan ajakan bertindak utama di sebelah ikon hamburger. Desain navigasi sebenarnya memberi tahu pengguna bahwa hal terpenting yang harus dilakukan di sini adalah mengklik tombol itu untuk “Pesan Demo”, tetapi jika itu bukan untuk Anda, ada pilihan menu tambahan.

Little Large memiliki menu minimal yang terselip di pojok kiri atas beranda. Ada beberapa tombol, tetapi desain situs sebenarnya hanya memiliki tiga opsi untuk halaman selain beranda. Empat tombol lainnya membawa pengguna keluar dari situs, tetapi ke saluran yang sangat relevan untuk grup musik sehingga orang dapat mendengarkan atau mengalirkan lagu mereka.

3. Elemen Perambahan
Tren desain navigasi situs net ini mungkin yang paling sulit dilakukan, dengan elemen desain lain menempati sebagian ruang yang didedikasikan untuk navigasi. Di sini, Anda akan menemukan lebih banyak merchandise menu tradisional di bagian atas halaman, tetapi elemen desain lainnya mengganggu ruang.
Ini adalah opsi visible menakjubkan yang memadukan elemen desain fashionable dengan fungsionalitas tinggi karena pola pengguna yang diterima secara umum.
Desain podcast Works High quality for Me memiliki struktur navigasi garis atas yang khas dengan brand, tautan, dan a CTA tombol tetapi wadah foto biru-hijau turun melalui menu. Ini membantu menarik perhatian Anda ke navigasi dan menciptakan aliran visible di layar.

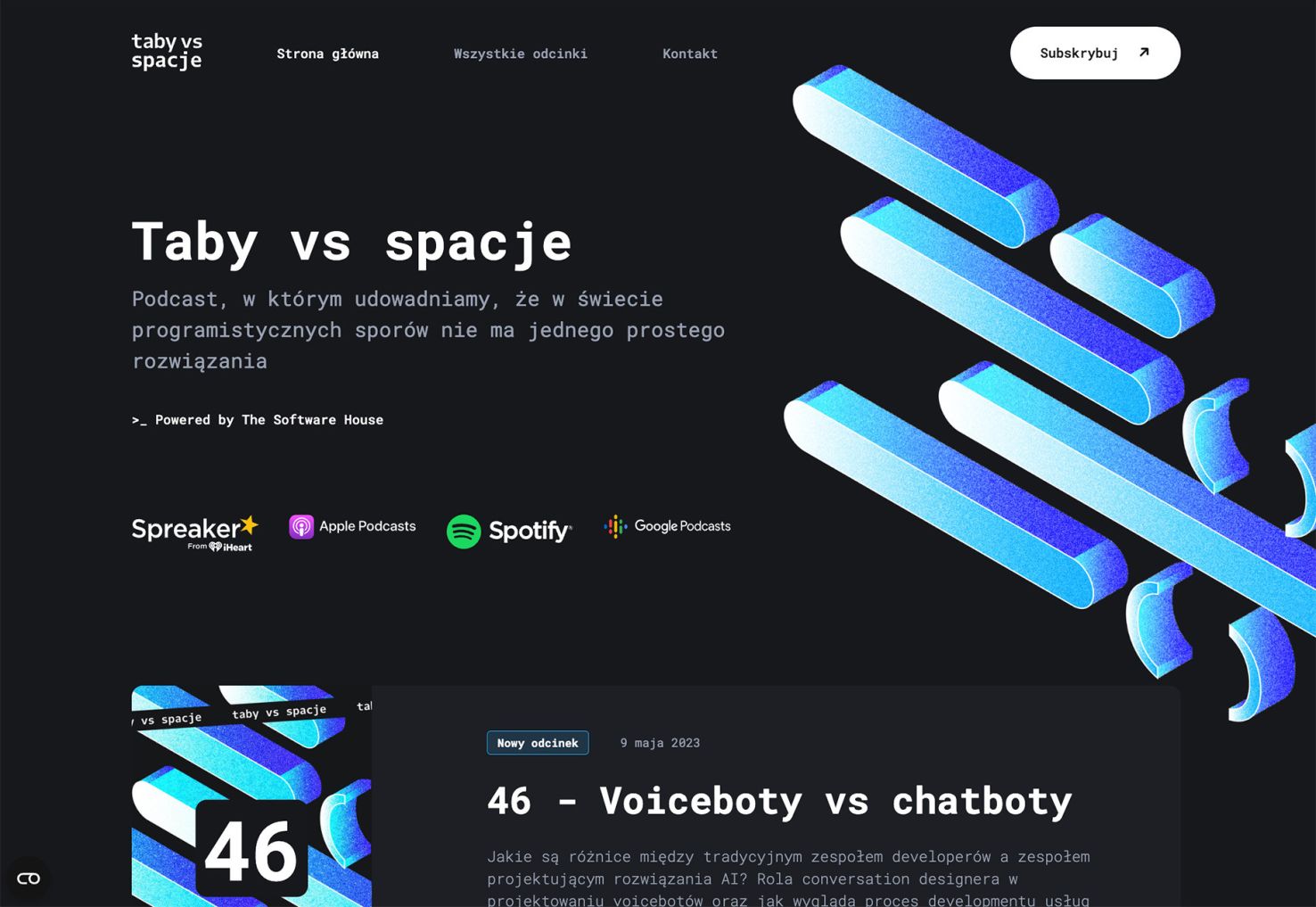
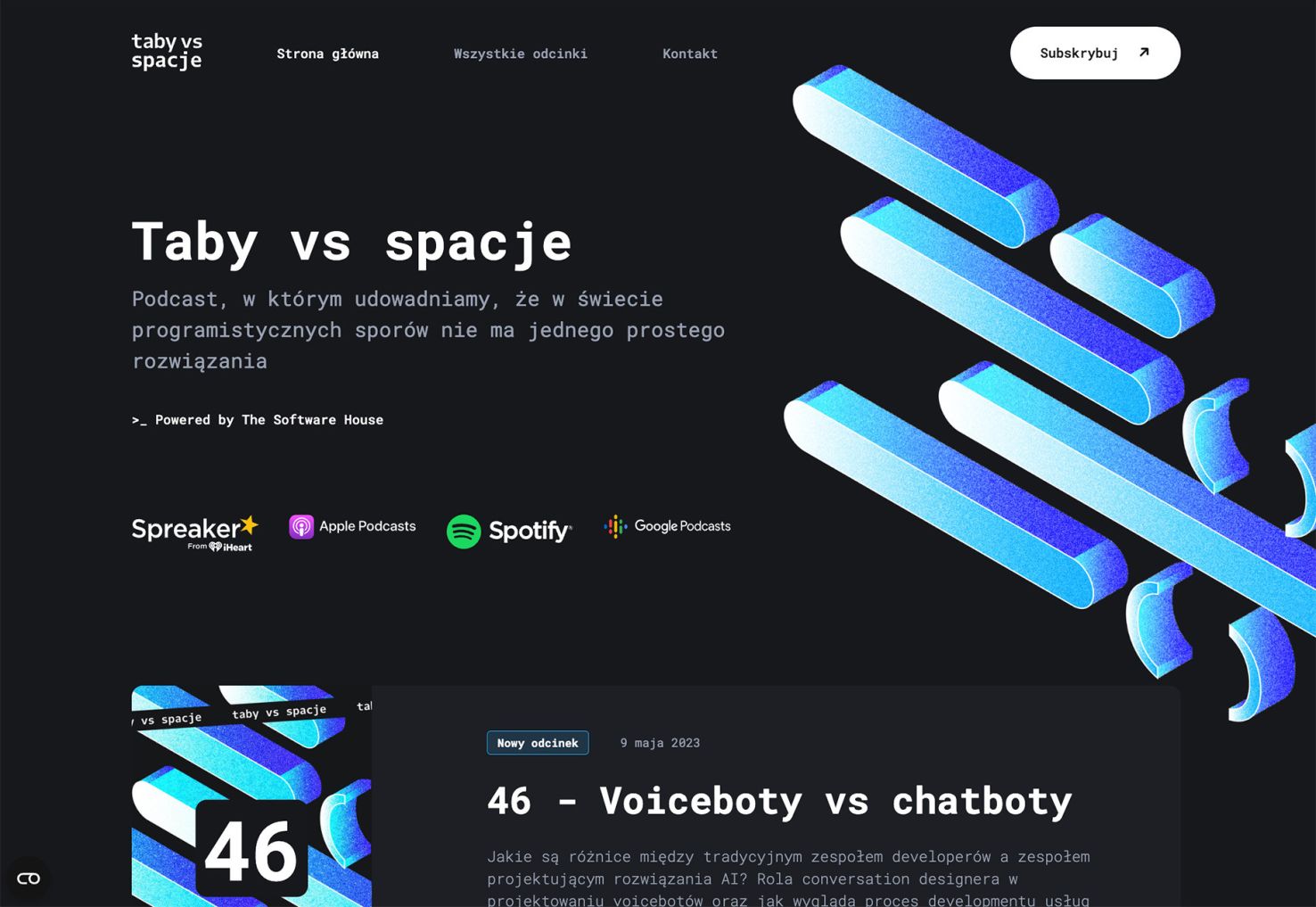
Taby vs Spacje, juga situs podcast, menggunakan pola yang sama, tetapi alih-alih elemen perambahan datang dari atas, ia menyelinap ke navigasi dari bawah. Elemen bentuk ditempatkan di antara hyperlink teks navigasi dan tombol dan benar-benar menciut pada ukuran layar yang lebih kecil untuk mempertahankan keterbacaan semua elemen.

Sesi Stripe memiliki elemen animasi yang terletak di belakang merchandise menu tengah dengan brand di sisi kiri dan CTA di kanan. Animasi warna-warni mengarahkan mata ke elemen navigasi di tengah layar, tetapi ruang putih yang mengelilingi elemen tepi membuatnya hampir menjadi titik fokus. Bagian mana dari menu yang pertama kali menarik perhatian Anda?

Kesimpulan
Dan beberapa bulan, kami memperhatikan tren di dalam tren.
Apakah tren navigasi dan desain menu ini adalah sesuatu yang dapat Anda lihat sendiri? Apa yang paling relevan untuk proyek yang sedang Anda kerjakan saat ini? Kami harap Anda menemukan sesuatu yang berguna dan fungsional untuk membantu menjaga proyek Anda terlihat fashionable dan segar di sini.