Cara Membuat Animasi CSS Kustom dengan Contoh













Animasi adalah komponen penting dari desain net trendy. Mereka memungkinkan Anda membuat elemen net yang dinamis dan menarik yang menarik lebih banyak pelanggan dan mendorong lebih banyak penjualan.
Pada artikel kali ini kita akan membahas cara membuat customized animasi keren menggunakan CSS.
Prasyarat
Sebelum melanjutkan artikel ini, pastikan Anda memiliki pengetahuan dasar tentang HTML dan CSS.
Saya berasumsi Anda sudah acquainted dengan penyeleksi CSS, menentukan ukuran dan warna elemen, memposisikan elemen, menyesuaikan opasitas, dan mengubah elemen.
Cara Membuat Animasi CSS Pertama Anda
Mari kita mulai dengan menyiapkan elemen HTML.
<physique>
<div class="sq."></div>
</physique>
.sq. {
width: 100px;
top: 100px;
background-color: purple;
/* Heart the ingredient */
place: absolute;
high: 50%;
left: 50%;
remodel: translate(-50%, -50%);
}
Baris 7 hingga 10 menunjukkan metode yang umum digunakan untuk memusatkan elemen menggunakan CSS. Berikut hasil dari kode di atas:

Sebelum kita mulai membuat animasi, Anda harus terlebih dahulu memikirkan jenis efek apa yang ingin Anda capai.
Misalnya, untuk tutorial ini, saya ingin membuat efek memantul pada persegi. Ini berarti saya perlu membuat animasi berdasarkan high properti sehingga persegi dapat bergerak ke atas dan ke bawah.
@keyframes bounce {
0% {
high: 90%;
}
100% {
high: 10%;
}
}
Untuk mendefinisikan animasi, Anda perlu menggunakan @keyframes aturan, yang memungkinkan Anda menentukan bingkai utama dalam proses animasi.
Bingkai utama diatur dengan nilai persentase, mulai dari 0% dan diakhiri dengan 100%. Misalnya, dalam contoh kita, animasi akan dimulai dari high: 90%;dan diakhiri dengan high: 10%;dan setelah itu, akan direset kembali ke 50%.
Dan, tentu saja, Anda perlu mengikatnya bounce animasi dengan kotak (animation-name) dan juga beri tahu browser berapa lama Anda ingin animasi ini bertahan (animation-duration). Inilah cara Anda melakukannya:
.sq. {
. . .
animation-name: bounce;
animation-duration: 2s;
}

Cara Menambahkan Beberapa Keyframe
Tapi seperti yang Anda lihat, persegi dimulai dari bawah, bergerak ke atas, dan kemudian diatur ulang kembali ke tengah. Itu sebenarnya bukan efek memantul. Jadi, bagaimana caranya agar persegi kembali turun?
Untuk melakukan itu, Anda dapat mengatur keyframe ketiga seperti ini:
@keyframes bounce {
0% {
high: 90%;
}
50% {
high: 10%;
}
100% {
high: 90%;
}
}
Dengan cara ini, persegi akan dimulai dari bawah (high: 90%;), pindah ke atas (high: 10%;), lalu turunkan kembali (high: 90%;).

Cara Membuat Animasi Berulang
Ada satu masalah yang masih perlu diselesaikan. Animasi hanya diputar sekali. Dalam praktiknya, Anda mungkin ingin animasi Anda diulang beberapa kali untuk menciptakan efek persegi yang benar-benar memantul.
Daripada membuat lebih banyak keyframe, yang tidak mudah, Anda dapat menentukan animation-iteration-count properti dan tentukan berapa kali Anda ingin animasi diulang.
.sq. {
. . .
animation-name: bounce;
animation-duration: 2s;
animation-iteration-count: 5;
}

Dan jika Anda ingin animasinya bertahan tanpa batas waktu, cukup tentukan infinite.
.sq. {
. . .
animation-name: bounce;
animation-duration: 2s;
animation-iteration-count: infinite;
}
Cara Menggunakan Fungsi Pengaturan Waktu untuk Animasi yang Lebih Halus
Akhirnya, efek pantulan mulai bekerja, namun masih ada ruang untuk perbaikan. Pergerakan alun-alun tampak agak tidak wajar. Efek pantulan akan terlihat lebih baik jika Anda bisa menghaluskan gerakannya.
Hal ini dapat dicapai dengan fungsi pengaturan waktu. Secara default, browser akan menganggap a linear fungsi timing, artinya animasi akan memiliki kecepatan konstan dari awal hingga akhir. Tapi Anda bisa mengubahnya menggunakan animation-timing-function properti, seperti ini:
.sq. {
. . .
animation-name: bounce;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
}
Dengan menentukan ease-in-out, Anda memberi tahu browser untuk memulai animasi secara perlahan dan juga mengakhirinya secara bertahap. Hasilnya, keseluruhan animasi akan terlihat lebih mulus.

ease-in-out membuat alun-alun bergerak dengan lancarKurva Kubik Bezier
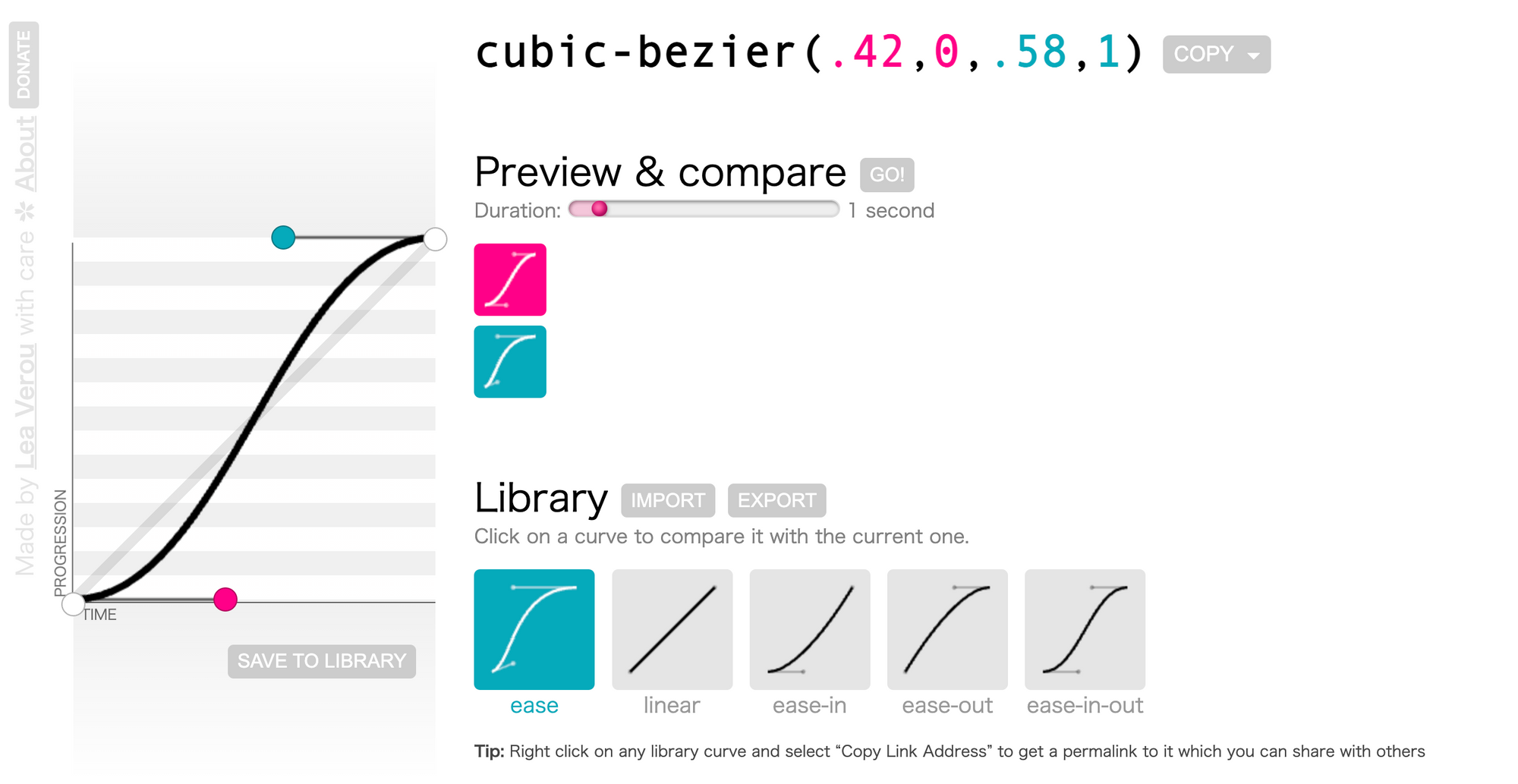
Nilai ease-in-out sebenarnya mewakili persamaan matematika yang disebut Cubic Bezier. Saya akan memberi Anda definisi matematika yang rumit, dan Anda hanya perlu mengetahui bahwa fungsi tersebut mendefinisikan kurva dengan empat titik kontrol.
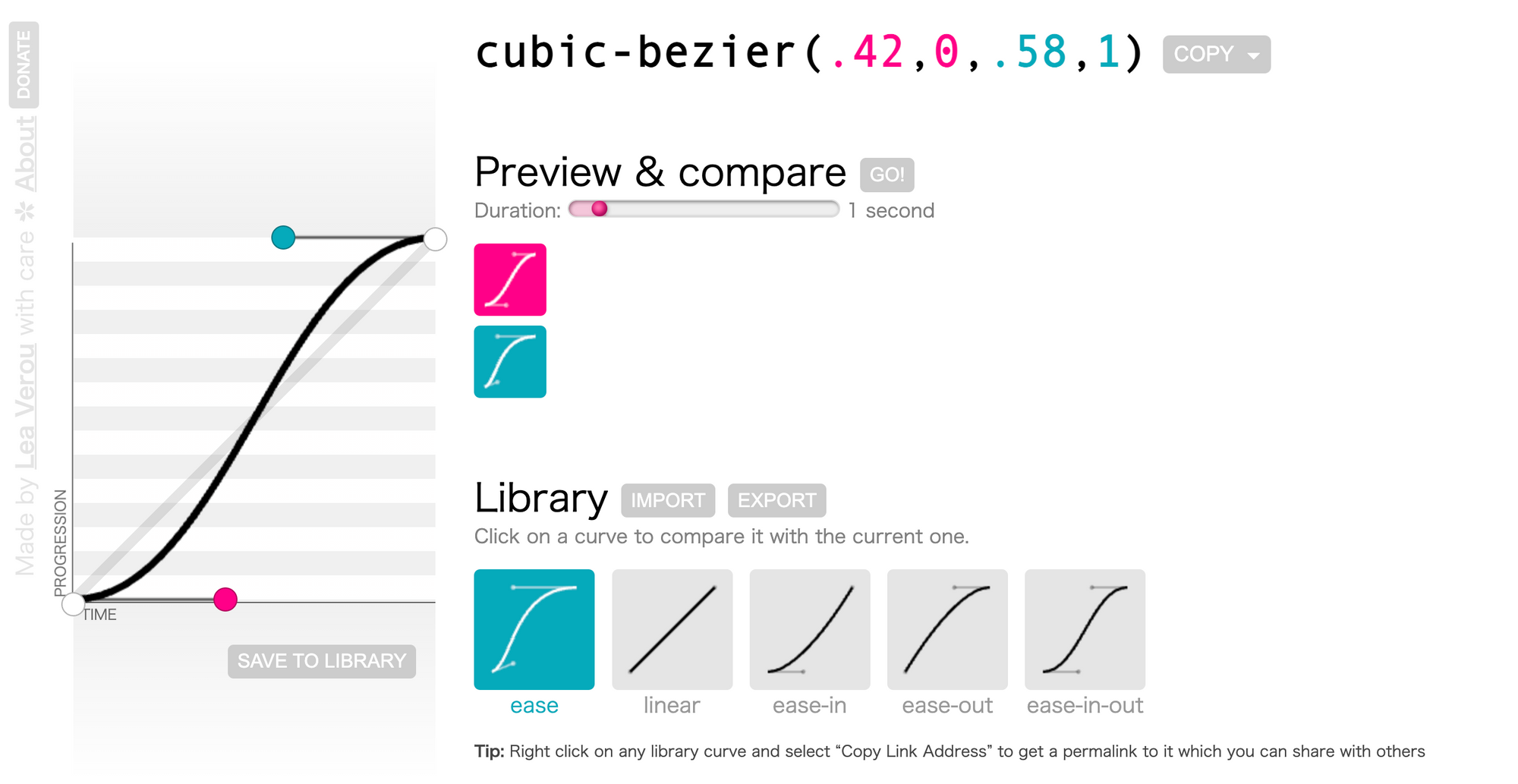
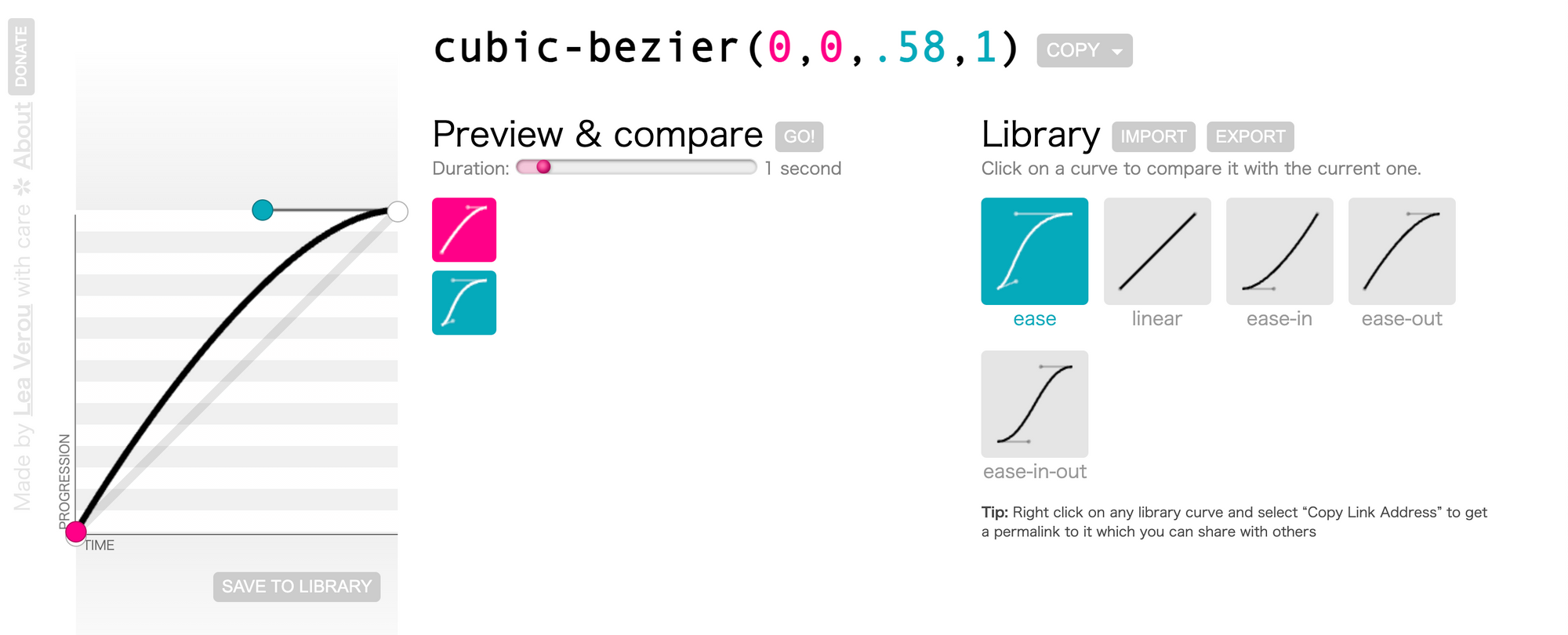
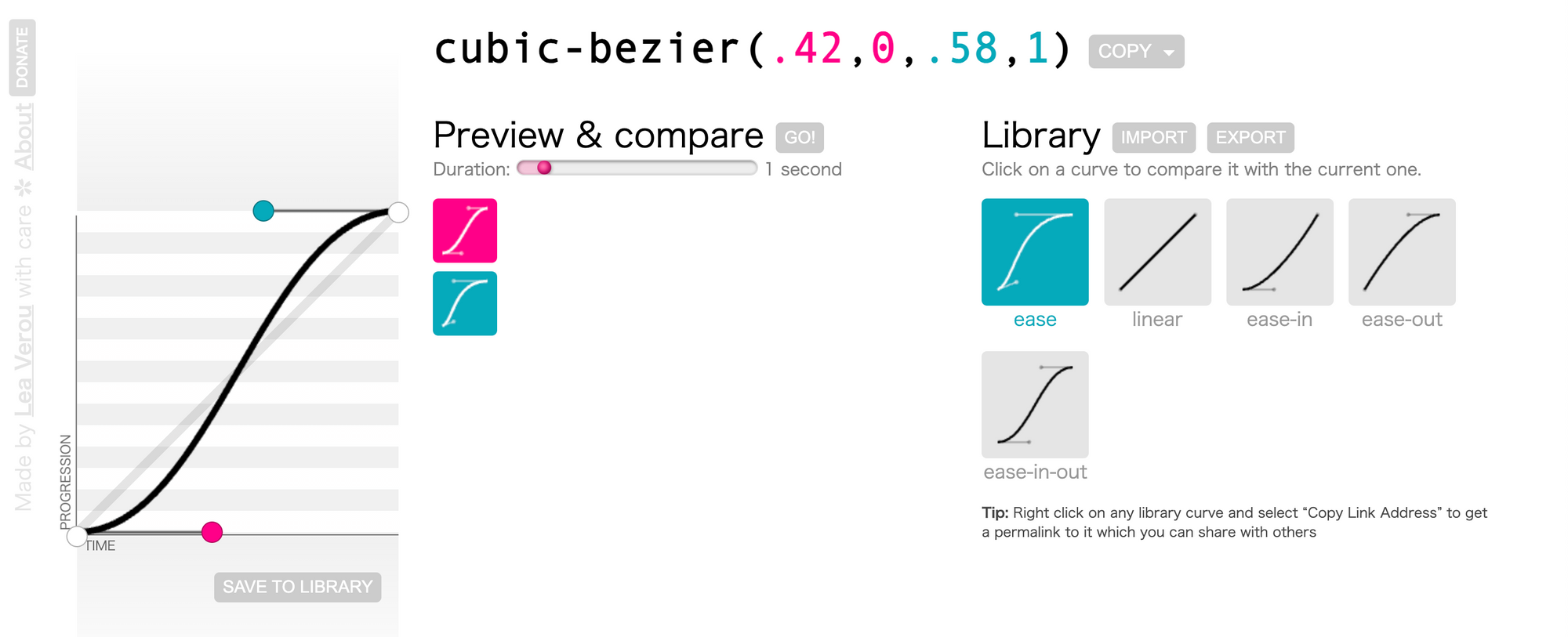
kubik-bezier.com adalah alat on-line yang memungkinkan Anda menyesuaikan kurva hanya dengan menyeret titik kontrol.

Titik mengontrol bentuk kurva, dan kemiringan kurva kemudian mengontrol kecepatan animasi. Misalnya, grafik di atas menunjukkan animasi akan dimulai dengan lambat, dipercepat, dan kemudian berakhir dengan lancar.
.sq. {
. . .
animation-name: bounce;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-timing-function: cubic-bezier(0.17, 0.67, 0.8, 0.36);
}
Dalam kebanyakan kasus, Anda tidak perlu menentukan kurva Cubic Bezier yang disesuaikan. Ada beberapa kurva yang telah ditentukan sebelumnya yang seharusnya cukup untuk sebagian besar kasus penggunaan.
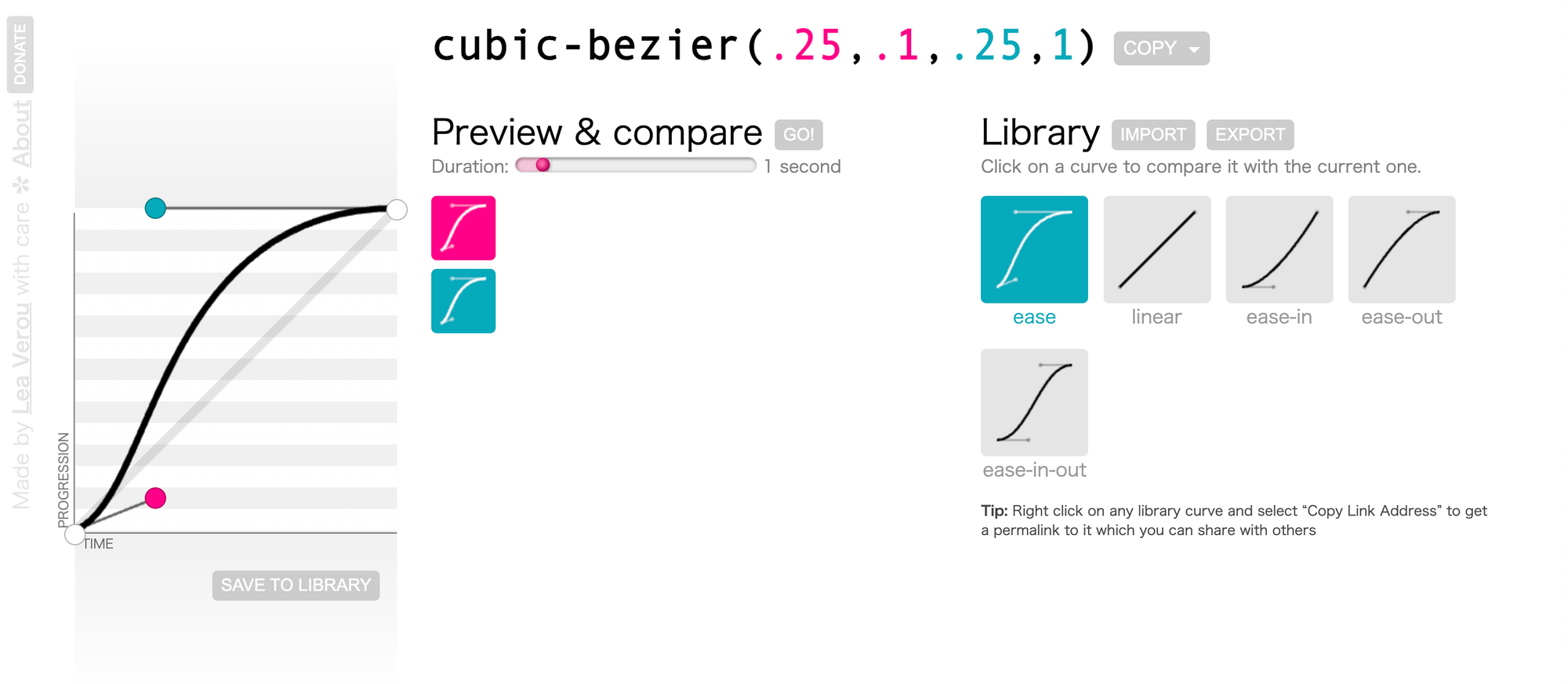
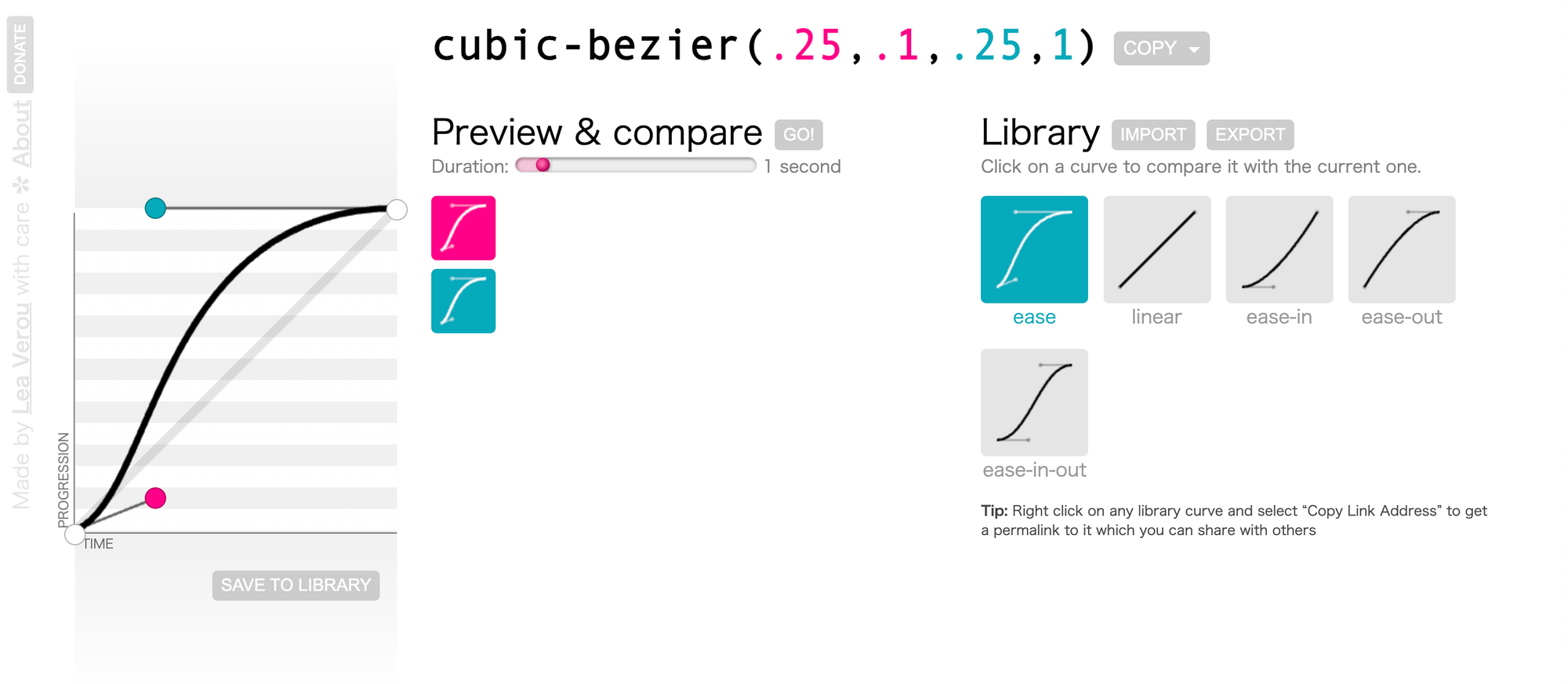
ease mewakili kurva cubic-bezier(0.25, 0.1, 0.25, 1). Animasi akan dimulai dengan akselerasi perlahan lalu diperlambat hingga berhenti.

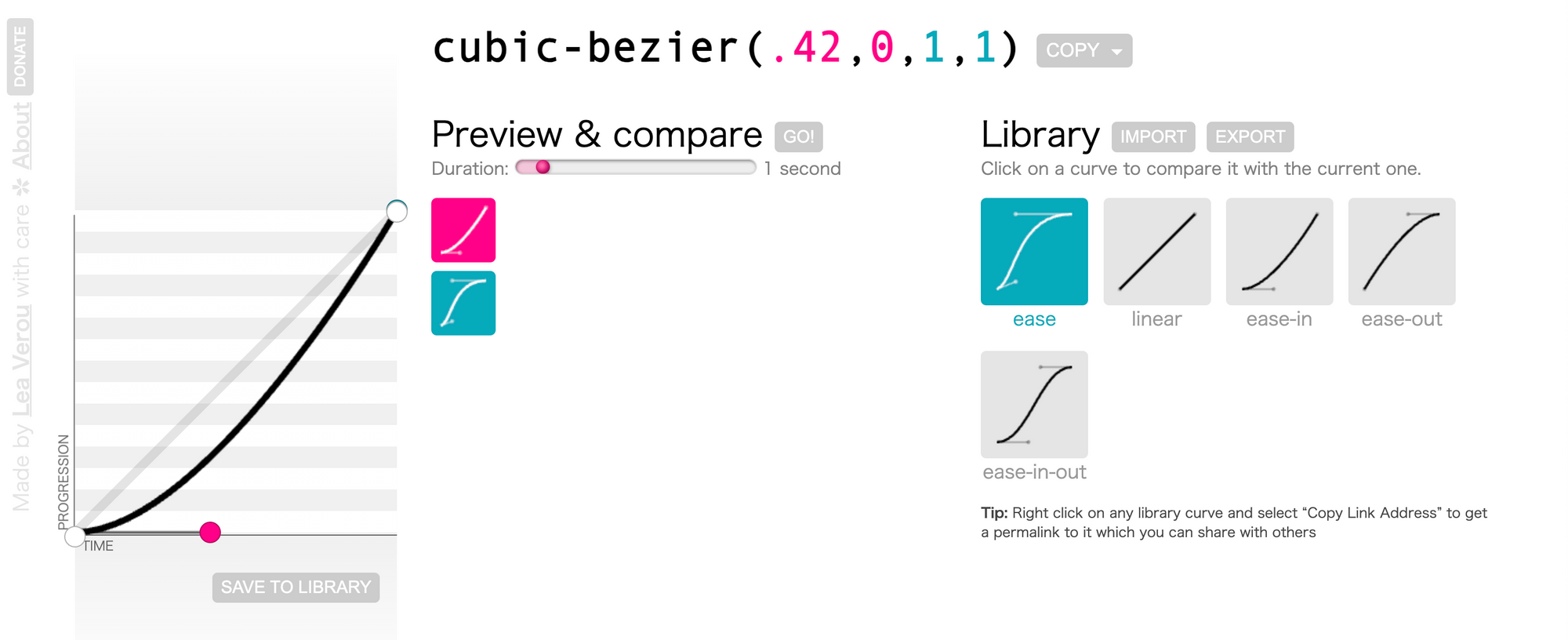
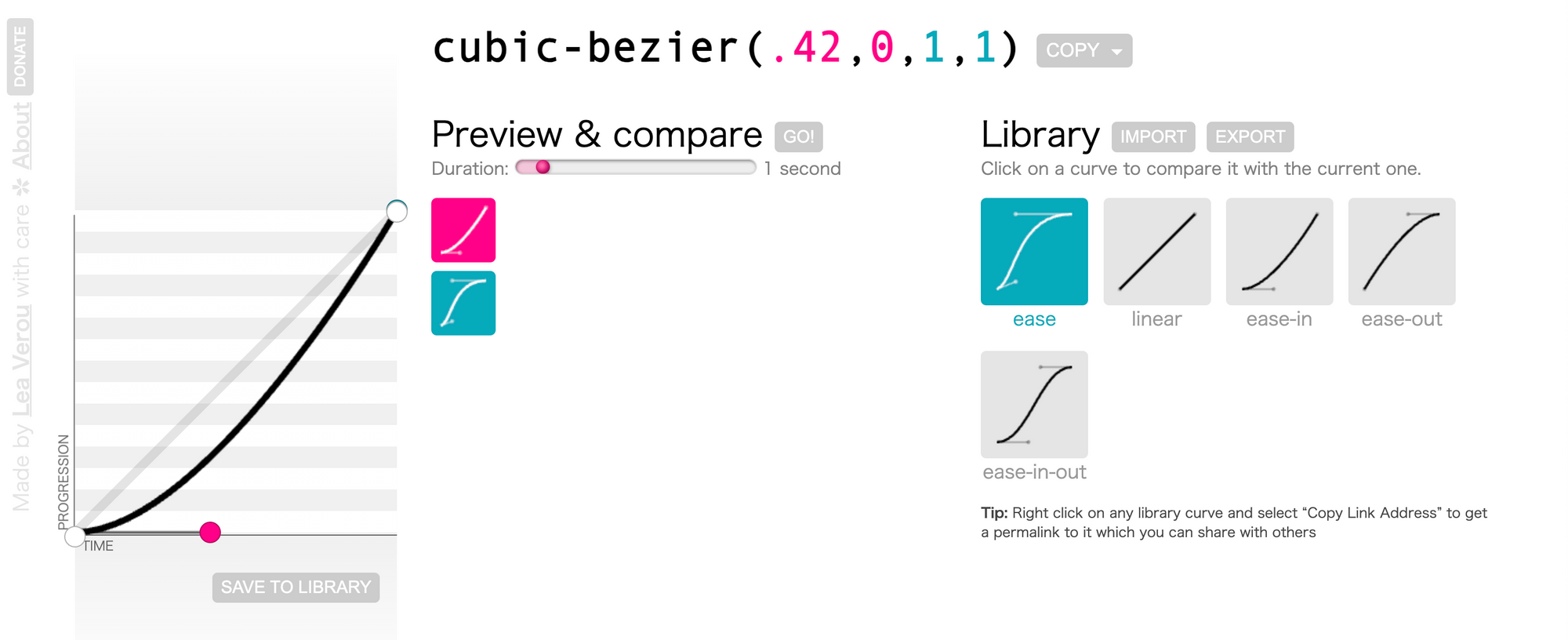
ease-in mewakili kurva cubic-bezier(0.42, 0, 1, 1). Animasi akan dimulai dengan lancar dan kemudian berhenti secara tiba-tiba.

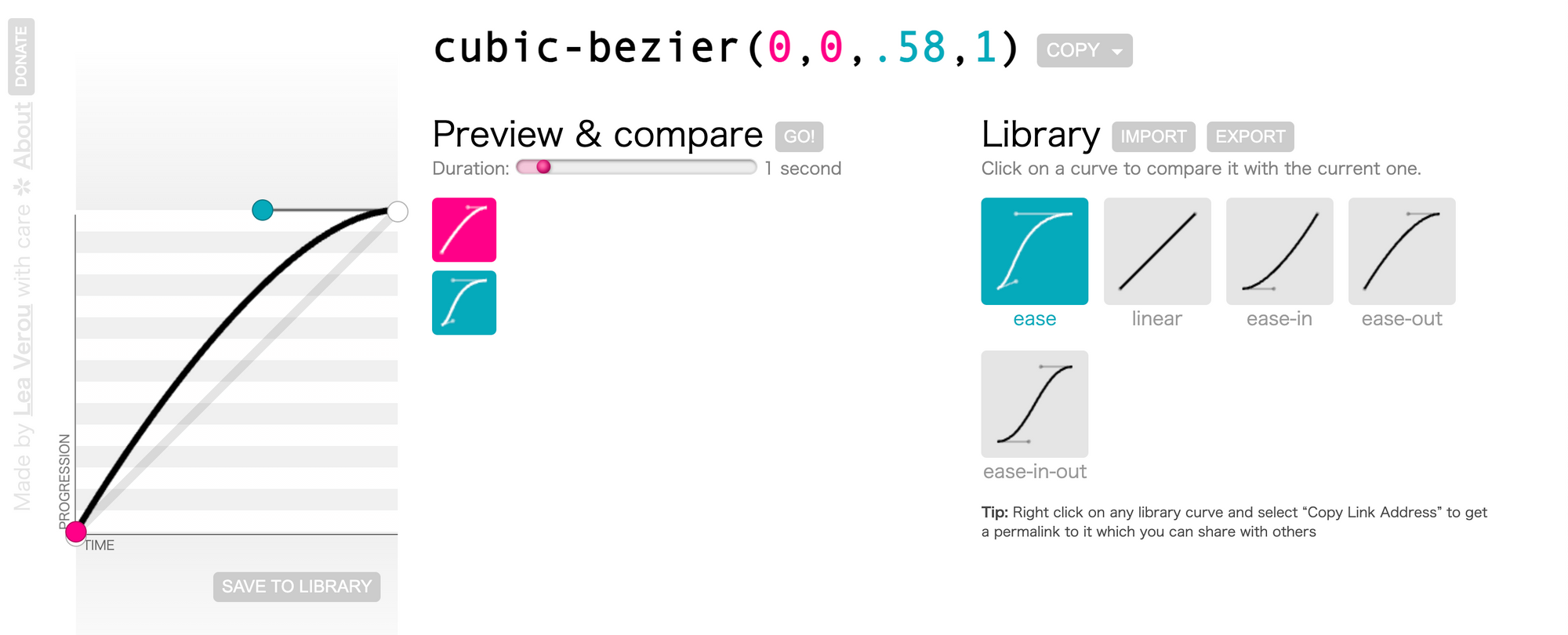
ease-out mewakili kurva cubic-bezier(0, 0, 0.58, 1). Animasi akan dimulai secara tiba-tiba dan kemudian melambat hingga berhenti dengan lancar.

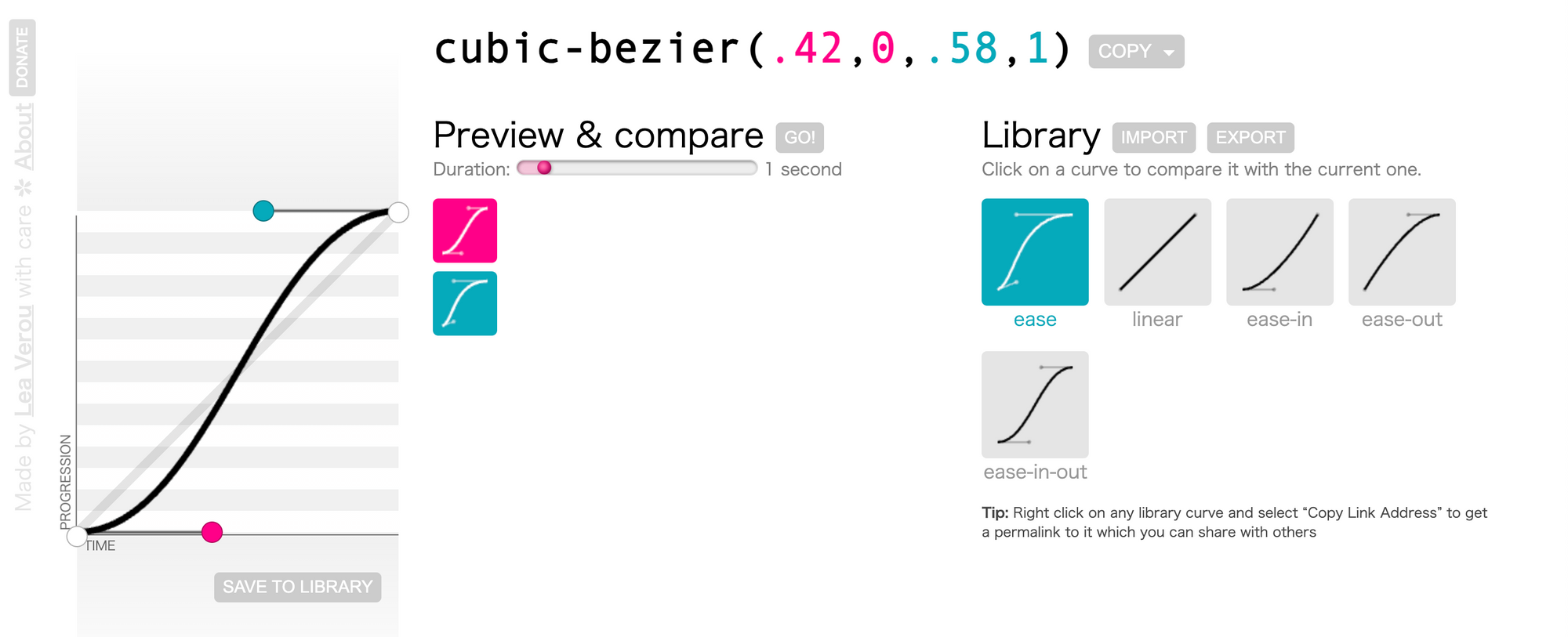
ease-in-out mewakili kurva cubic-bezier(0.42, 0, 0.58, 1). Animasinya akan mulus di kedua ujungnya.

Itu steps() fungsi
Selain kurva mulus, Anda juga dapat menentukan fungsi loncatan. Fungsinya steps() mengambil dua argumen. Yang pertama menentukan jumlah langkah, dan yang kedua menetapkan titik di mana perubahan terjadi dalam langkah tersebut, baik awal atau akhir.
.sq. {
. . .
animation-name: bounce;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-timing-function: steps(5, begin);
}
Dalam hal ini, animasi akan dibagi menjadi lima langkah, dan untuk setiap langkah, perubahan akan terjadi di awal langkah.

Ada juga dua pintasan yang tersedia untuk steps() fungsi. step-start sesuai dengan steps(1, begin)Dan step-end sesuai dengan steps(1, finish).
Cara Menggabungkan Beberapa Animasi
Sejauh ini, kita telah membahas semua dasar-dasar yang harus Anda pahami untuk membuat animasi CSS. Dan sekarang saatnya untuk menjadi lebih kreatif.
Contoh kami sebelumnya semuanya berfokus pada perubahan high properti untuk menciptakan efek pantulan. Faktanya, Anda dapat menggabungkan beberapa properti dalam satu animasi. Misalnya, Anda dapat membuat efek pulsa dengan mengubah bentuk dan opasitas elemen secara bersamaan.
@keyframes pulse {
0% {
remodel: translate(-50%, -50%) scale(1);
opacity: 1;
}
50% {
remodel: translate(-50%, -50%) scale(1.2);
opacity: 0.7;
}
100% {
remodel: translate(-50%, -50%) scale(1);
opacity: 1;
}
}
.ball {
width: 100px;
top: 100px;
background-color: purple;
border-radius: 50%;
place: absolute;
high: 50%;
left: 50%;
remodel: translate(-50%, -50%);
animation: pulse 2s ease-in-out infinite;
}
Perhatikan juga bahwa properti animasi dapat digabungkan menjadi pintasan, animation.

Selain properti animasi yang telah kita bahas sejauh ini, ada beberapa properti lain yang harus kita bicarakan. Terkadang mereka juga berguna.
Pertama-tama, ada animation-direction properti, yang menentukan bagaimana animasi akan dimainkan. Properti menerima empat nilai berbeda:
regular: Animasi diputar maju.reverse: Animasi diputar mundur.alternate: Animasi diputar maju terlebih dahulu, lalu mundur. Ini hanya berfungsi ketikaanimation-iteration-countlebih dari 1.alternate-reverse: Animasi diputar mundur terlebih dahulu, lalu maju.
Secara default, animasi akan mulai diputar segera setelah halaman dimuat. Tapi Anda bisa mengubahnya dengan animation-delay properti, yang menentukan berapa lama Anda ingin menunggu sebelum animasi dimulai.
Terakhir, animation-fill-mode properti menentukan bagaimana elemen akan ditampilkan sebelum dan sesudah animasi dimainkan. Secara default, elemen tidak akan mempertahankan gaya apa pun dari animasi. Setelah animasi berhenti, elemen akan direset ke regular.
Kapan animation-fill-mode diatur ke forwardselemen akan mempertahankan gaya dari bingkai utama animasi terakhir setelah animasi diputar.
Saat diatur ke backwardselemen akan mengambil gaya dari bingkai utama pertama animasi segera setelah animasi diputar.
Saat diatur ke eachelemen akan mempertahankan gaya dari bingkai utama pertama sebelum animasi dimulai (berperilaku seperti backwards), dan itu juga akan mempertahankan gaya dari keyframe terakhir setelah animasi selesai (seperti forwards).
Kesimpulan
Tutorial ini mencakup semua yang perlu Anda ketahui untuk mulai membuat animasi CSS menggunakan @keyframes aturan.
@keyframes pulse {
0% {
remodel: translate(-50%, -50%) scale(1);
opacity: 1;
}
50% {
remodel: translate(-50%, -50%) scale(1.2);
opacity: 0.7;
}
100% {
remodel: translate(-50%, -50%) scale(1);
opacity: 1;
}
}
Kami juga membahas beberapa properti CSS terkait animasi:
animation-duration: Menentukan berapa lama animasi akan bertahan.animation-iteration-count: Menentukan berapa kali animasi akan diulang.animation-timing-function: Menentukan fungsi pengaturan waktu, yang mengontrol kecepatan pemutaran animasi.animation-direction: Arah pemutaran animasi.animation-delay: Penundaan sebelum animasi dimulai.animation-fill-mode: Apakah akan mempertahankan gaya dari animasi setelah selesai atau tidak.
Untuk bacaan lebih lanjut tentang HTML dan CSS, lihat seri kursus ini -> HTML & CSS: Panduan Praktis.




